现在可以在任何网站上使用 3CX Live Chat and Talk 了,无论内容管理系统如何,即使它是自定义开发的网站。通过 HTML 配置几个简单的步骤就可以了。
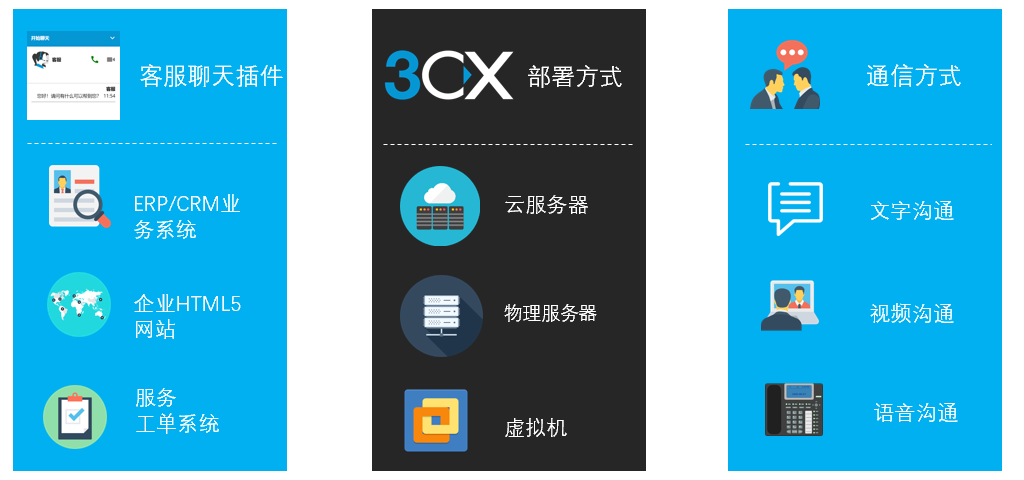
在开始之前,我们先看下3CX聊天插件的网络拓扑图。通过这个大家可以更好的理解客服聊天的部署方式,部署业务范围和通信的方式。

网站的聊天工具很多,但是网站能和企业的IP电话系统通信。这是让人很兴奋的事情。现在3CX上已经可以实现一个二维码,直接和内部电话系统直接电话通信。IOS手机和安卓手机,都可以直接和3CX网络电话系统通信。让企业内部和外部多了一个新通道。
现在可以在任何网站上使用 3CX Live Chat and Talk 了,无论内容管理系统如何,即使它是自定义开发的网站。通过 HTML 配置几个简单的步骤就可以了。
设置需要的参数

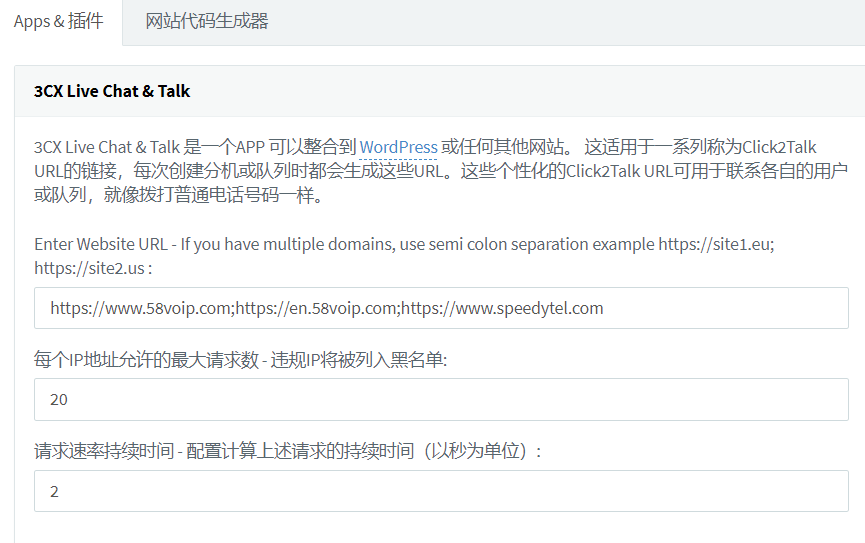
在 3CX V16 打开管理控制台,进到设置 – WordPress,在第一栏中输入网页链接。
? Tip: 可以使用分号分隔多个网站,比如:
https://my-site-0.example.com;https://my-site-1.example.com
访问安全性是通过“每个IP地址允许的最大请求数”字段实现的,从而限制了在定义的“请求速率持续时间”期间内发送到 3CX 分机的未答复聊天的数量。
配置网页代码生成器

设置和验证
- 3CX PhoneSystem URL – 3CX 系统的域名以及 HTTPS 端口:
- Extension/Queue – 分机 Click2Talk/Click2Meet 标签中的友好名称
- User Identification Form – 用户需要填入的信息,可以是姓名邮箱
- Enable on Mobile – 是否对手机访问网页时启动
应用程序功能
- Mode – 选择仅聊天还是可以电话
- Enable Video Call – 是否开启视频
- Ignore Queue Ownership for Chat & Talk Mode – 当有呼叫和聊天建立时,是否忽略队列所有权
- Sound Notifications – 当有访问者聊天时,是否有声音提示
- Sound Notification URL – 通过提供自定义音频文件URL自定义声音通知
窗口选项
- Chat Box Window Title – 聊天窗口的标题
- Chat Box Window Icon URL – 聊天窗口图标的 URL(32px 高度)
- 操作员显示名称 – 自定义坐席的名称
- 操作员图片链接 – 坐席头像的 URL (50 x 50 px)
- 欢迎辞 – 用户进入聊天窗口看到的欢迎信息
- Pop-out Chat Box Window – 是否开启弹出窗口
- Load Minimized – 以最小化方式加载聊天框。如果 Pop-out Chat Box Window 启动,该选项默认启用
- Show “Powered By 3CX” – 是否在聊天窗显示 “Powered By 3CX”
- Minimized Style – 将聊天框最小化样式设置为气泡或标签
窗口风格
- Chat Box Window Position – 将窗口位置设置为右下还是左下
- 动画风格 – 选择动画风格
- 主色调 – 设置聊天框标题背景,最小化/仅电话模式背景,身份验证按钮和文本输入行的 HTML 颜色代码
- 辅助色调 – 设置聊天框标题文本和“最小化/仅电话”模式图标的HTML颜色代码
- 高度 (px) – 聊天框面板和离线表单的垂直大小(以像素为单位)
- 宽度 (px) – 聊天框面板和离线表单的水平尺寸(以像素为单位)
连接
- Facebook Account URL – 在聊天框中设置链接到 Facebook 账户的 URL
- Twitter Account URL – 在聊天框中设置链接 Twitter 账户的 URL
- Email Address – 在聊天框中设置要链接的电子邮件地址
设置完后点击生成按钮会按照你的选项生成你专属的 Live Chat & Talk Javascript 代码。
在网站中启用
最后,将复制的代码粘贴到您的HTML内容中要在您的网站上显示 “3CX Live Chat&Talk” 的位置。添加到 HTML 内容后,”3CX 实时聊天” 对话框将显示在网页上。
离线表单
当您关联的 3CX 分机或队列坐席不可用或登出时,将自动向 Web 访问者显示一个离线表单。通过离线表单提交的信息通过聊天消息传递到关联的分机或队列坐席。