安装即时聊天-3CX Live Chat
说明

下面的程序描述了3CX UPDATE 7中包含的最新即时聊天框。UPDATE 7目前处于alpha阶段,您需要相应地更新您的系统到UPDATE 7。
3CX即时聊天Live Chat功能允许您将网站游客的请求直接导入3CX消息功能。您也可以让您的网站游客直接给您打电话,而无需拨号。
步骤 1 – 在 3CX 中配置即时聊天Live Chat

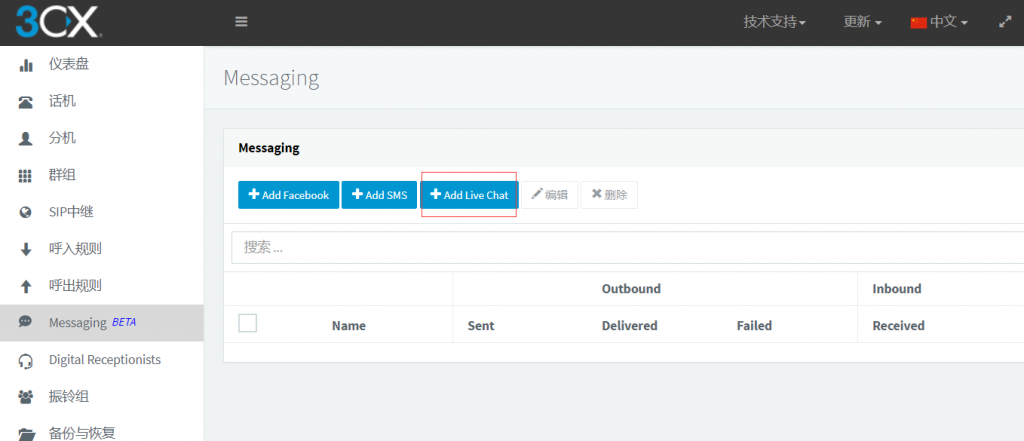
- 转到管理控制台中的 “消息(Messaging)”。
- 选择 “添加即时聊天(add Live Chat)”。
- 现在指定您网站的 URL。也包括您可能安装即时聊天的任何子域。
- 指定您要将聊天和通话路由到哪个分机或队列。
- 将会显示一个 Click2Talk URL。您需要注意这个 URL,因为在您网站上安装即时聊天框时需要用到。
步骤 2:在您的网站上安装即时聊天代码
现在安装WordPress插件,或者,如果您没有使用WordPress,请生成即时聊天框代码。
- 如果你有WordPress,请下载并安装WordPress插件。
- 如果你没有WordPress,请点击此处的HTML生成器生成代码放到你的网站上。如果你不想在WordPress上安装一个额外的插件,你也可以直接使用HTML代码。
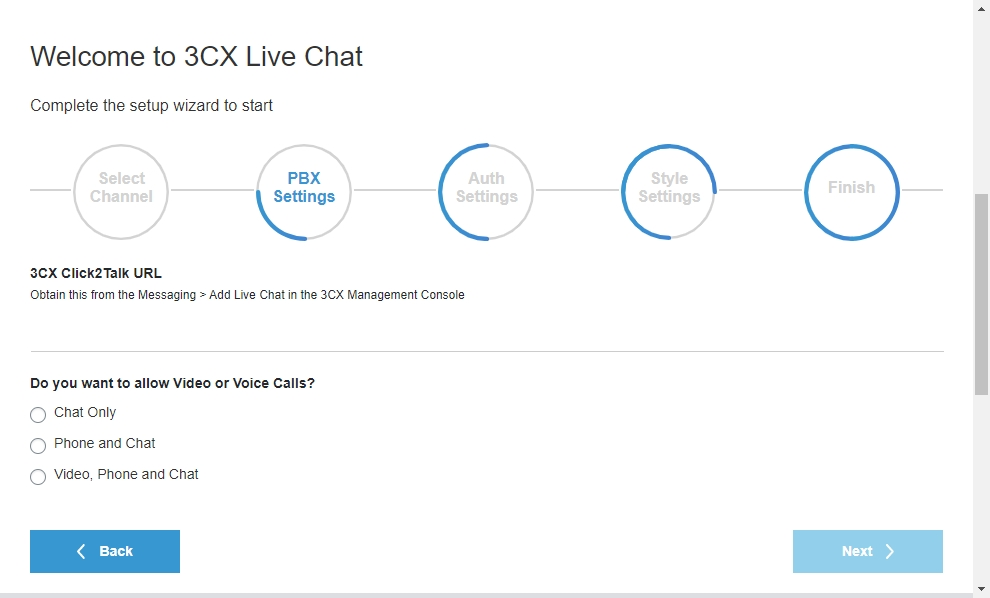
步骤 3:按照向导配置即时聊天框。

插件和HTML代码生成器都会带你通过相同的向导为你的网站配置即时聊天框。
- 粘贴步骤1中的Click2Talk URL。
- 指定您是否要让游客在正常的文字聊天之外,还可以给您打语音(以及可选的视频)电话。
- 决定是否需要游客在开始聊天前输入姓名和可选的电子邮件和电话。
- 根据网站颜色品牌选择颜色。
- 在WordPress中点击 “立即开始”,您就可以开始使用即时聊天了。如果您使用的是 HTML 生成器,请下载即时聊天代码并将其上传到您的 Web 服务器。
- 指定完整的URL,然后保存代码片段。
步骤 4:在您的网站上启用即时聊天
现在您可以在网站上启用即时聊天了。您可以在整个网站上启用,也可以选择特定页面。
- 如果您有 WordPress 插件,默认情况下会在所有页面上启用。您可以使用 “设置”>”常规设置 “页面将即时聊天框的显示限制在特定页面上。
- 如果您使用的是 HTML 即时聊天代码,请将代码复制到您希望显示即时聊天框的网页中,或者将其放在页脚,以便在整个网站上显示。