介绍
3CX 实时聊天功能允许您直接使用 3CX 接收来自网站访问者的电话和消息。3CX实时聊天是一款可靠的免费 WordPress 实时聊天解决方案。今天我们将介绍如何配置3CX实时聊天。
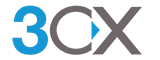
第 1 步:在 3CX 中添加实时聊天

- 登录您的3CX 网页客户端,导航到“管理员”>“语音和聊天”,然后单击“+添加实时聊天”。
- 在“目的地”字段中,指定要向哪个分机或队列发送实时聊天消息和呼叫。
- 输入您的网站地址。
- 指定访客在打开聊天之前需要他们提供哪些信息。
- 您可以让访问者也可以选择给您打电话 – 在这种情况下,用户将直接连接到 3CX,而无需拨打号码。将使用 WebRTC 建立浏览器连接。您可以允许访客在不先发起聊天的情况下给您打电话。
- 现在,选择您希望访问者首次访问网页时实时聊天框在您的网站上的显示方式。您可以显示聊天框或仅显示聊天气泡。
第 2 步:自定义您的聊天气泡
您可以预览页面右下角的聊天气泡以测试功能并查看它将如何在您的网站上显示。
样式
转到实时聊天窗口顶部的“样式”选项卡以自定义聊天气泡的外观。
- 从 4 个预定义主题中选择一个或选择“自定义”。对于最后一个选项,单击每个颜色图块并使用弹出式颜色选择器或输入您的 RGB、HSL 或十六进制编号。
- 使用单选按钮选择所需的气泡图标。
- 选择覆盖网站字体并使用Rubik。
- 单击下拉框以选择聊天框动画。
消息
转到实时聊天窗口顶部的“消息”选项卡以自定义语言,问候语等。
- 选择是否要将默认界面语言设置为与访问者的浏览器语言不同。
- 在“小标题和按钮”下,输入您自己的介绍文本和按钮标签,以显示在实时聊天表单上。
- 使用“问候语”部分自定义您的在线和离线问候语。
- 最后,“自动消息”部分定义了您希望自动消息的措辞方式。
坐席
转到实时聊天窗口顶部的坐席选项卡,以自定义坐席的头像、显示名称等。
- 使用该复选框来决定是否显示坐席的真实姓名,或者是否要设置默认姓名和头像。为了显示您的坐席的实际头像,这需要通过他们的网页客户端个人资料上传。
- 如果您决定使用默认坐席,请使用“默认坐席信息”部分上传照片并设置您希望显示的名称。
高级
转到实时聊天窗口顶部的“高级”选项卡,以自定义您的隐私消息和队列呼叫。
- 选中该复选框以在没有坐席处理聊天时启用对队列或响铃组的呼叫要使此设置正常工作,在“常规”设置中设置的“目的地” 必须是响铃组或队列。
- 如果您需要在访客发起对话之前向他们显示 GDPR 通知,请使用滑块按钮并在下面的文本框中编辑该通知。
- 最后,点击“保存”。
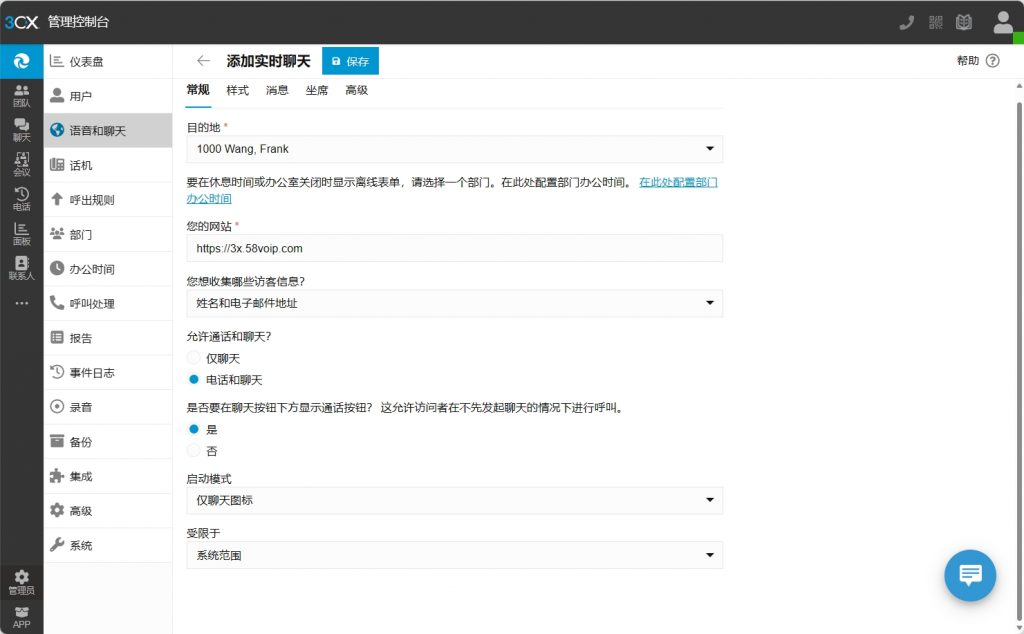
第 3 步:在您的网站上启用实时聊天

现在您已经配置了实时聊天,是时候将其添加到您的网站了。如果您有专人负责站点管理,请使用电子邮件箱向他们发送实时聊天启动和运行所需的所有信息。
如果您要在 WordPress 上安装实时聊天,请单击“复制”按钮并按照以下说明进行操作。 果您要在非 WordPress 站点上安装,请复制 HTML 代码并继续执行非 WordPress 站点。
WordPress 网站

- 登录到您的 WordPress 网站的管理面板。
- 导航到“插件”,然后单击页面顶部的“添加新插件”。
- 在搜索栏中输入“3CX”,然后选择“3CX免费实时聊天,通话和WhatsApp”,单击“立即安装”。
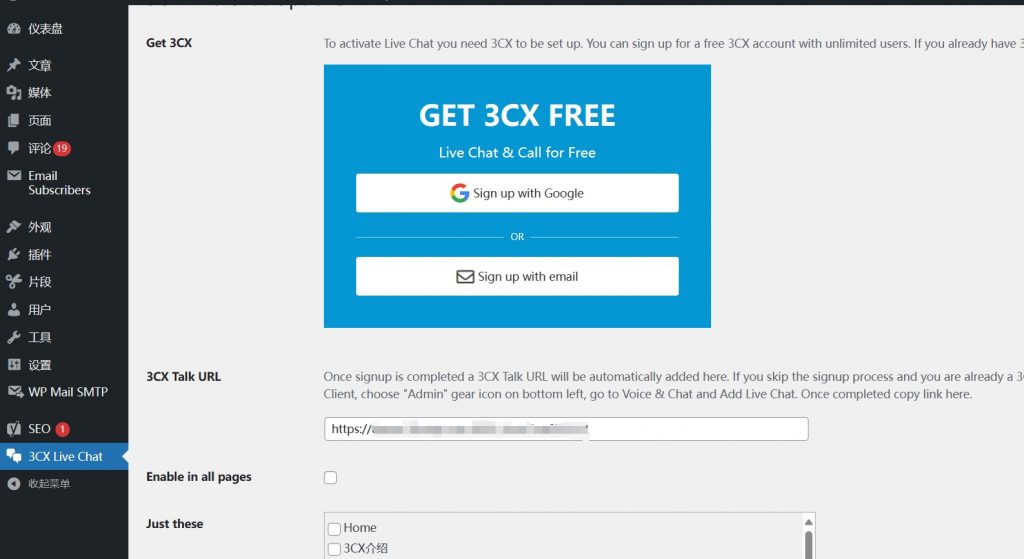
- 安装后,单击侧边栏中的“3CX Live Chat”。
- 安装后,单击“激活”以激活插件。
- 单击侧边栏中的“3CX Live Chat”,然后标记您之前复制的 URL。可以在网页客户端配置的“信息”字段下再次找到它。
- 勾选该框以在所有页面上显示聊天,或使用下面的复选框选择单个页面。
- 最后,单击“保存更改”。
注意:目前,WordPress 插件将仅支持每个网站一个实时聊天 URL。多聊天气泡支持将在不久的将来发布。同时,如果需要多个实时聊天选项,只需将不同的代码片段粘贴到您需要的页面中即可。
非WordPress网站
- 如果您使用的不是 WordPress,请从网页客户端复制 HTML 代码。
- 将代码粘贴到各个网页上的 </body> 标记之前。

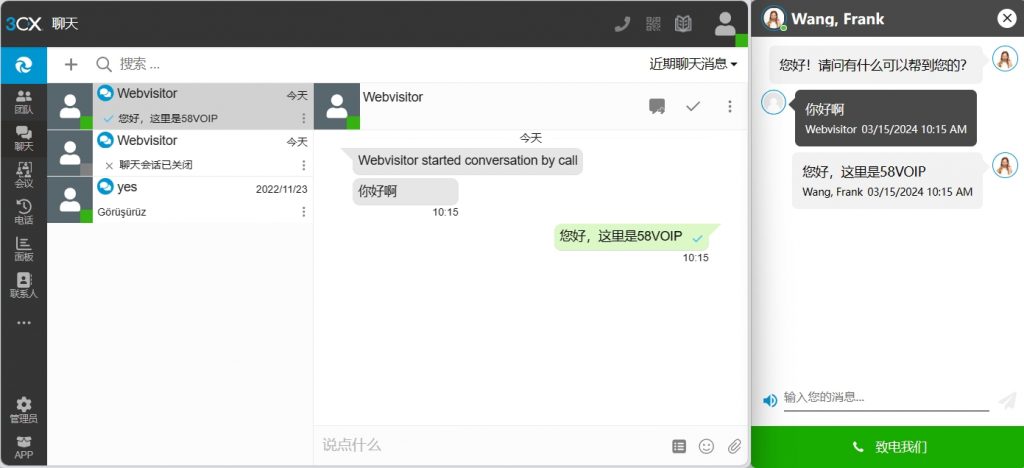
在网站上配置完成后我们就可以开始网页实时聊天了,感兴趣的小伙伴赶紧来试试吧!