简介
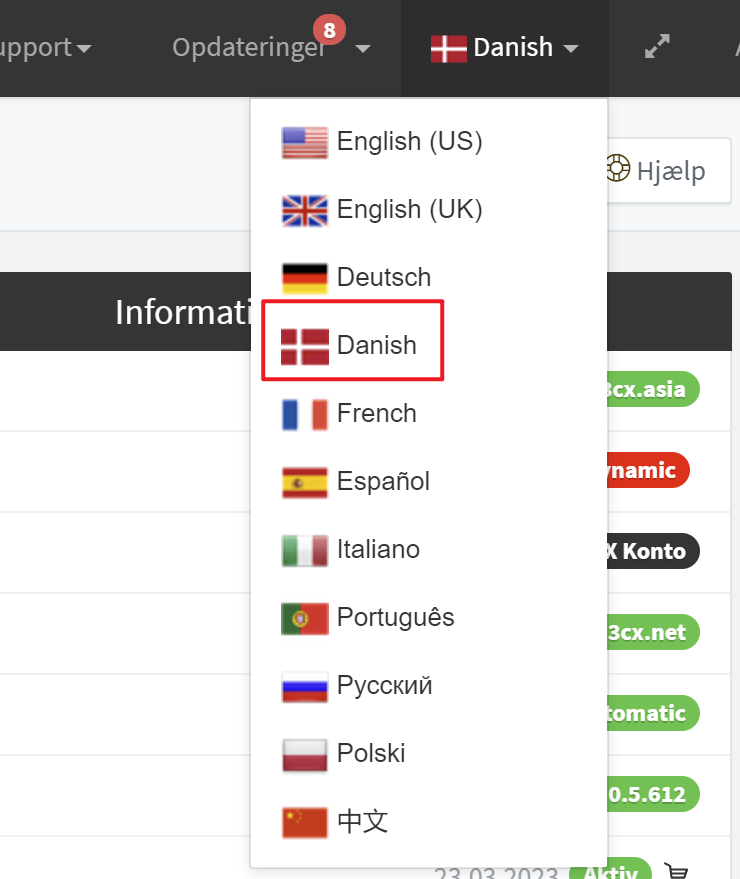
最近经常有客户询问如何给 3CX 后台新增语言,今天我们介绍一下如何给 3CX 新增自定义语言。
在开始前需要声明一下:
修改后台文件无法得到 3CX 支持。修改后的文件在系统更新后会被覆盖。
先介绍一下我们的环境(环境不同文件名和方法会有差异):
- Linux Debian 9.12
- 3CX V16 Update 5
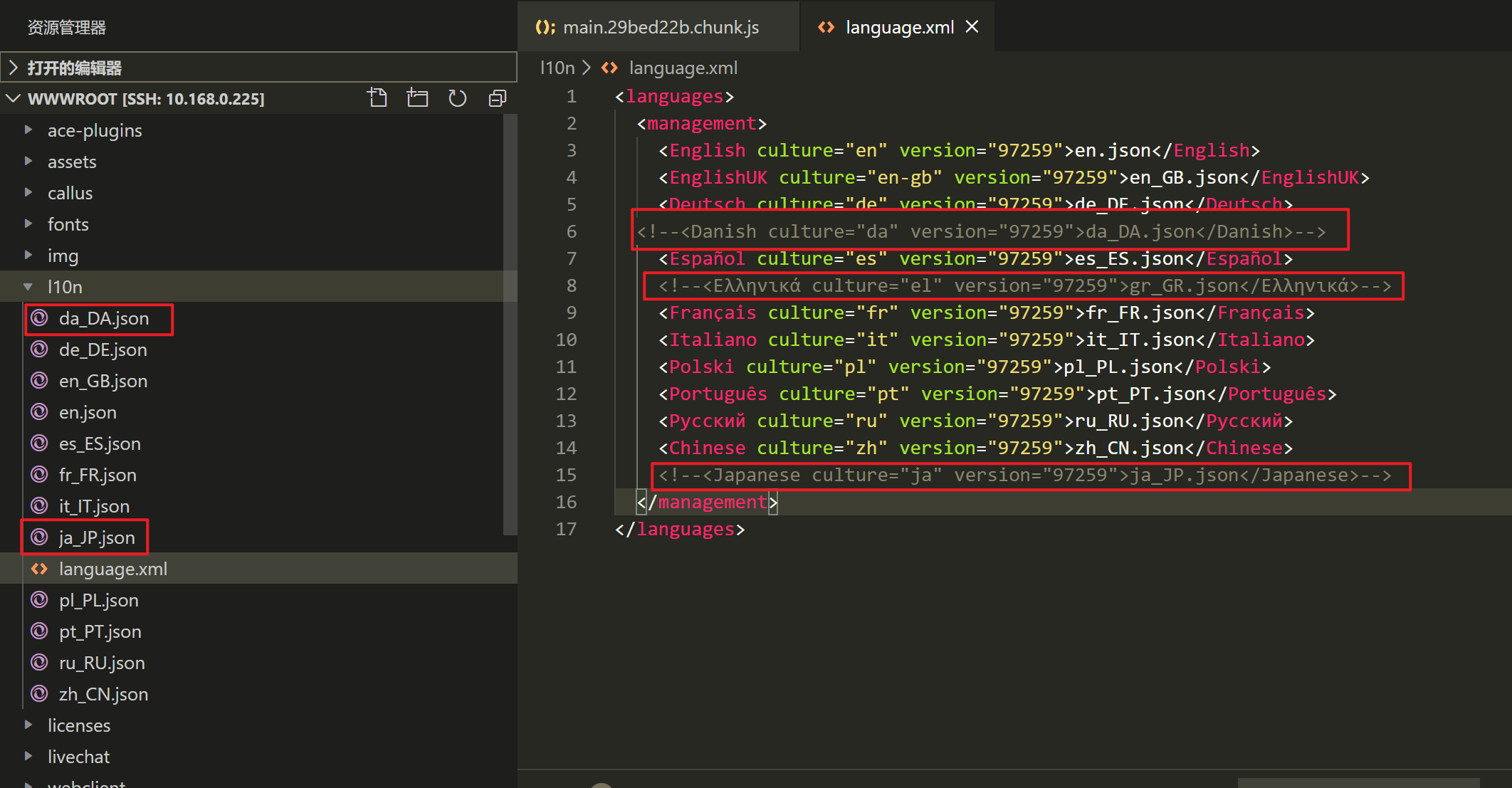
后台翻译文件目录在/var/lib/3cxpbx/Data/Http/wwwroot/l10n,目录下有个 language.xml文件,我们打开看一下可以发现,有三种语言被注释了,其中有两种是有翻译文件的。这三种语言分别是:
- 丹麦语
- 希腊语(没有翻译文件)
- 日语

准备工作
需要提前两个文件:
- 翻译文件
- 可以参考其它语言的 json 文件为例进行翻译。这里我们使用丹麦语为例子。
- 地区图标。
- 地区图标大小为 24×24,需要是 base64 格式。
翻译文件需要放在 /var/lib/3cxpbx/Data/Http/wwwroot/l10n 目录下,命名方式请参考 ISO 639 的定义。这里我们以丹麦语为例,文件名是 da_DA.json
网上搜索图片转 base64 有很多网站能转换。这里我们以丹麦语为例子,base64 码如下:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAABCklEQVRIiWMYBYQA4zEeg6cMDAy86Op+fHnMIOrkzaCzdyGYf7+oneFefxsDF48KKYH6mYWBgUGKhtHAywSyhYYWfGaioeFgMPQtYPn+5QFWie8MHxh+Pn4O5/9+9Y7hG8MXBkYc6nFaIOEdilXi1/fXDPyG5nA+n7Uhg/RzbwYOTtISHeP///8/YcsHVAK0T0UsNyOLsEr8+vGGgV/PhEGuMQ/Mfzl/LcPLTWsY2DkkSbKAcS8DH9Yg+sbwiUFS2YXB+M5uMP9WdDHDjWV9DDwMfKSY/5mFk0cJu81fHjOwyyMilFVchIGbgYcBl3pcYDQnE2UBrfIACPCC6oNntMxoNDJ32AAGBgYAjq1BQ1CKxtEAAAAASUVORK5CYII=
步骤
编辑 language.xml 文件
准备好文件以后就让我们开始自定义语言吧。
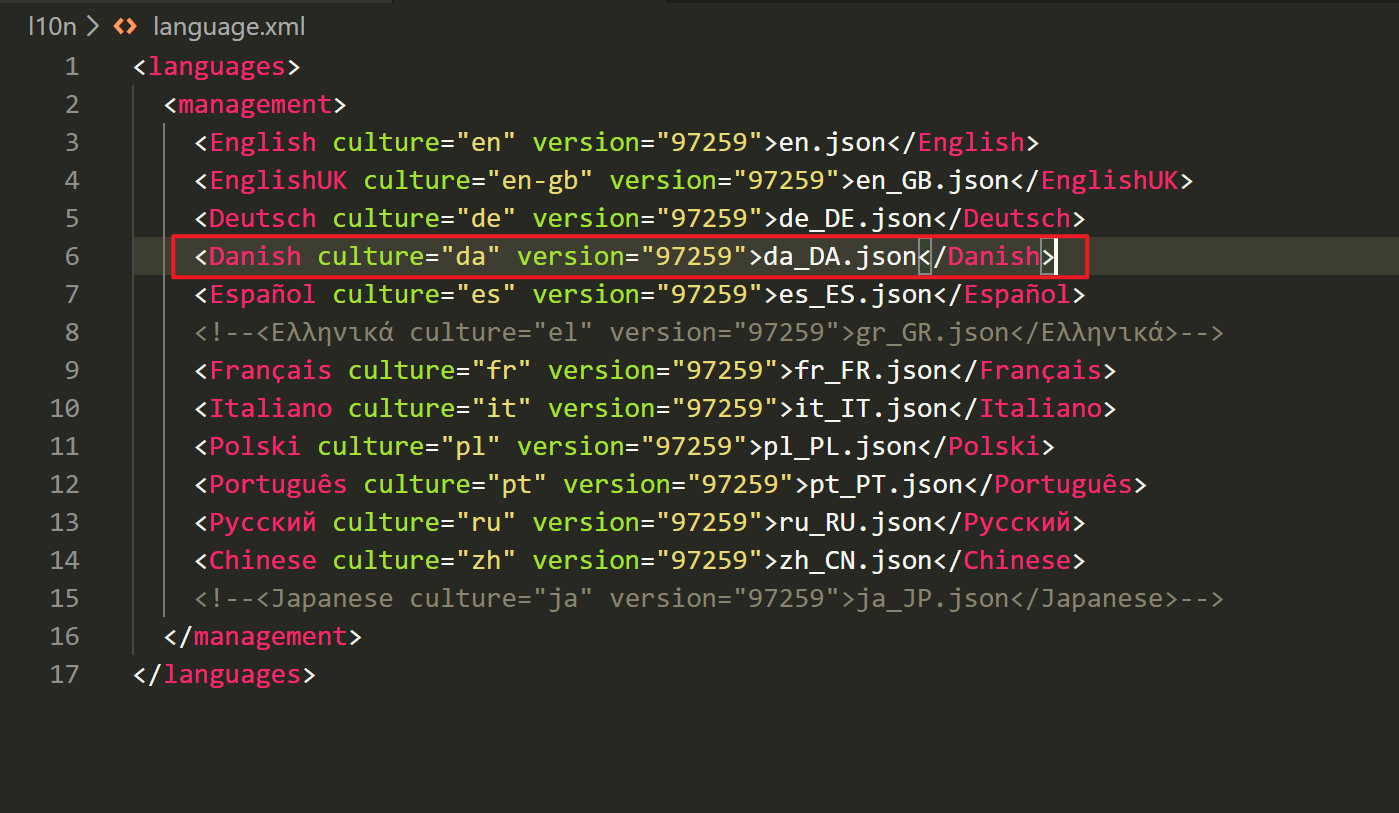
首先编辑 /var/lib/3cxpbx/Data/Http/wwwroot/l10n 下的 language.xml 文件。我们这里将丹麦语的注释去掉即可,如下图。

这里需要记住文件名和 culture 里的参数。
修改后保存。
修改 js 文件
接下来修改 main 的 js 文件。在 /var/lib/3cxpbx/Data/Http/wwwroot 目录下,文件名不同 3CX 版本会有不同。基本文件格式为 main.*.chunk.js。我这里的文件名为 main.29bed22b.chunk.js。
打开这个文件后,代码被放到一行中,不利于我们编辑,我们可以使用格式化的软件。比如:https://beautifier.io/。
修改后的文件如下:

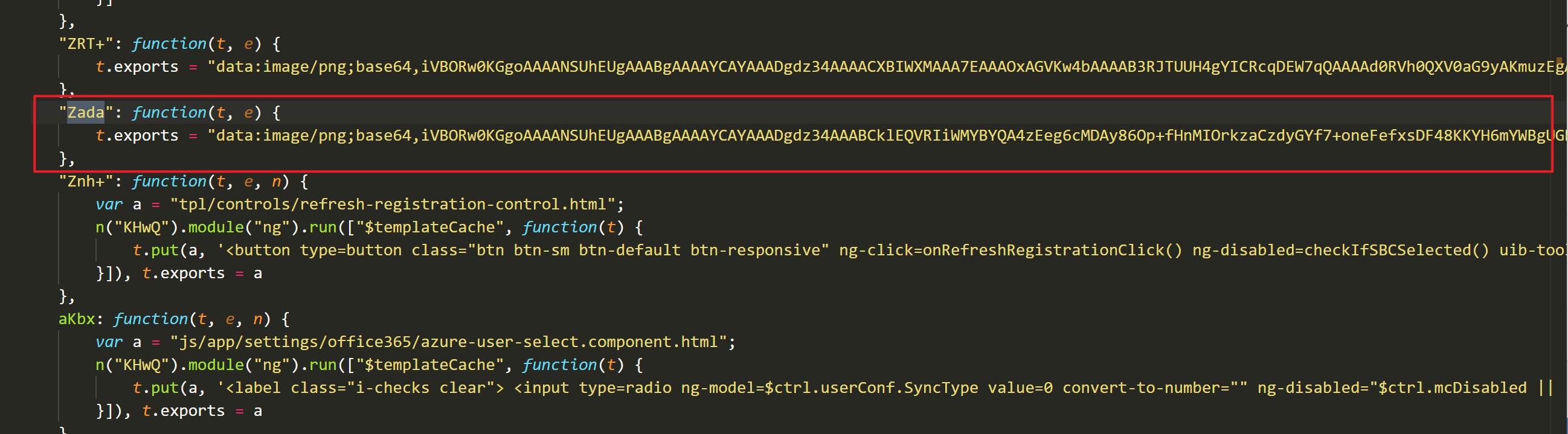
在这个文件中,中文的函数名是 “ZRT+”,我们搜索这个有两个结果,先使用 function 模块的结果。在这个 function 下添加一行新的function,这里的名称可以自定义。我们使用 Zada,并在 t.exports 里放入地区图标的 base64 代码,即是上面准备的。

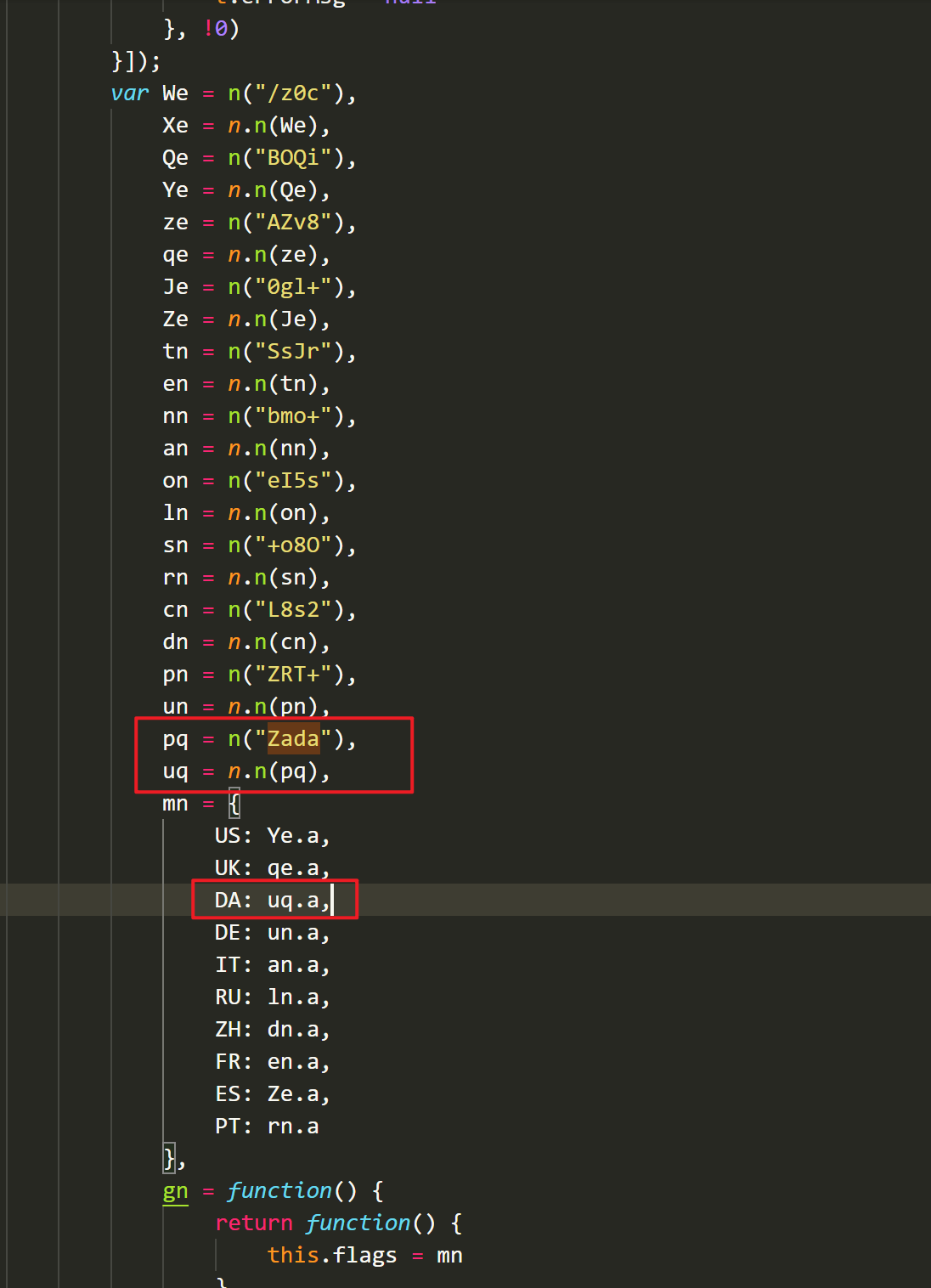
要使用地区标准还需要修改下面几个地方。跳转到搜索 ZRT+ 的另外一个结果。我们这里第一个参数命名为 pq,第二个命名为 uq。如下图新增这三个参数。

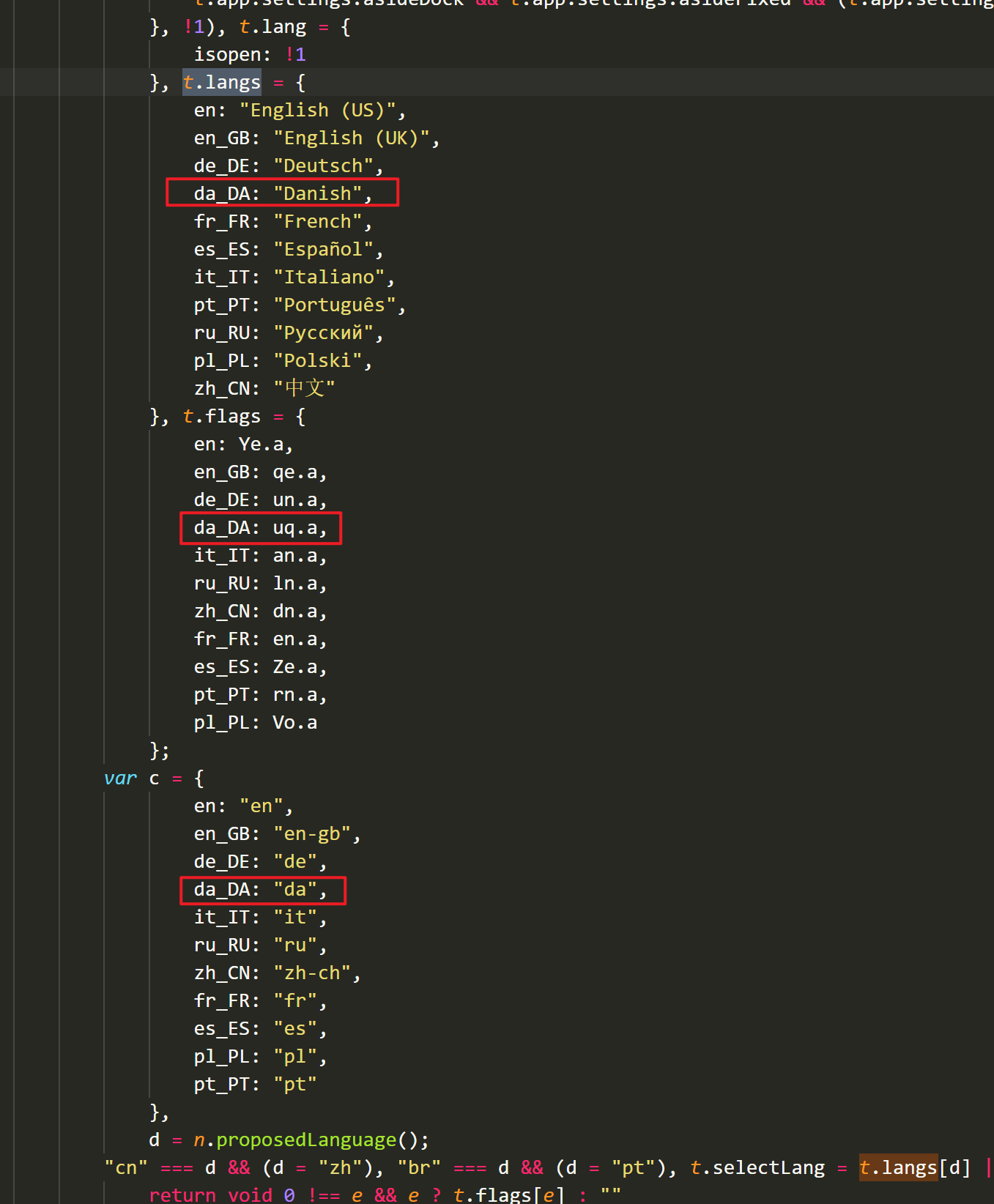
接着搜索 t.langs ,还需要修改几个参数。

到这里文件的修改就算是结束了。
设置 gz 文件
我们还需要设置 gz 文件。输入下列的命令将原来的 gz 文件做备份:
mv main.*.chunk.js.gz main.chunk.js.gz.bak
输入下面的命令重新生成 gz 文件:
gzip -k main.*.chunk.js
修改完后重载一下 nginx 服务器就可以看到效果了!
nginx -s reload