WP-Live Chat插件介绍

WP-Live Chat由Code Cabin于2014年开发,Code Cabin是一家南非软件开发公司,致力于开发在线业务解决方案。WP-Live Chat用于实时网站访问者聊天的成功插件。它是WordPress上最受欢迎的聊天插件,每天累计下载超过100万次,下载次数超过1000次。英国伦敦,2019年10月15日–统一通信解决方案3CX电话系统的开发商3CX今天宣布收购WP-Live Chat Support。
聊天框未显示
有些客户在使用插件时会发现网站并没有显示聊天框,本篇文章我们将介绍WP-Live Chat的聊天框未显示的可能原因及解决方案。
聊天框显示参数
- 网站聊天框出现之前的默认延迟是2秒。
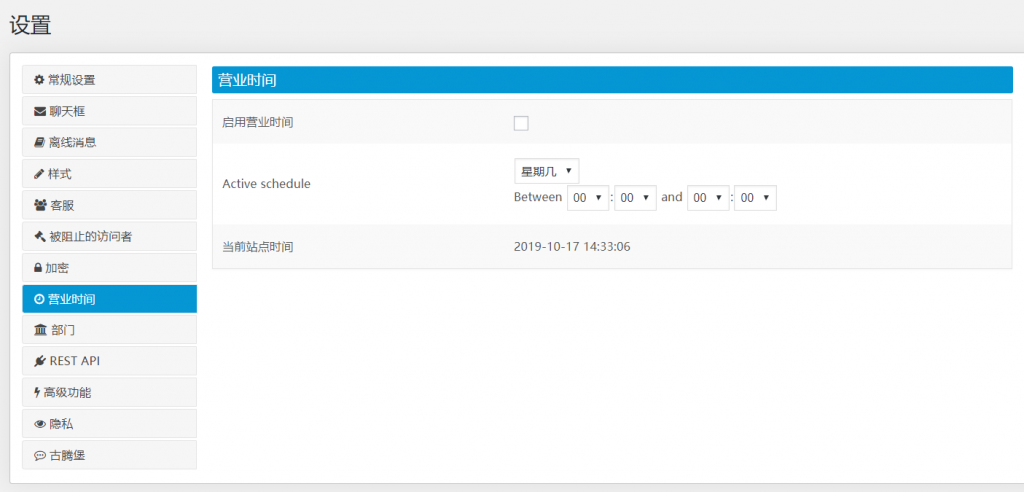
- 检查是否启用了“实时聊天”>“设置”>“营业时间”,并且不包括特定的时间段。

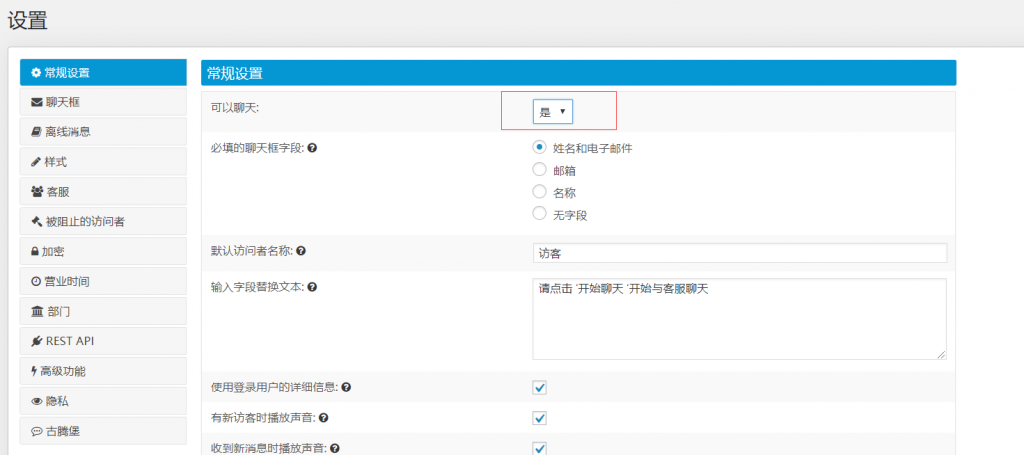
- 检查“实时聊天” – >“设置” – >“常规设置”中是否有特定的网页已被排除用于显示聊天窗口。

- 确认在“实时聊天”>“设置”>“常规设置”中将“启用聊天”选项设置为“是”。

更新到最新的插件版本
更新到最新的WP-Live Chat版本。
在“插件”>“已安装的插件”中确认是否已激活插件。
验证wp_footer()是否加载
一些自定义WordPress主题不包括标准的WordPress wp_footer();[/code[ hook。由于此hook对于WP Live Chat非常重要,因此请确保您主题的footer.php文件具有此hook,方法是:
- 以“管理员”角色身份登录WordPress网站的admin部分。
- 转到“外观”>“主题编辑器”,然后单击以打开“主题页脚”,即footer.php。
提示:如果您的WordPress仪表盘上未显示“主题编辑器”选项,则出于安全原因可能会将其禁用。 在这种情况下,您需要使用文本编辑器通过FTP查看WordPress主题的footer.php文件。
- 在footer.php文件中,确保wp_footer(); 在结束标记之前被调用。
- 如果wp_footer(); 您的主题中缺少该行,请将此行添加到主题的footer.php文件中,如下所示:
- HTML:wp_footer();
- PHP:<?php wp_footer(); ?>
- 验证footer.php文件是否已在服务器的主题文件夹中更新。