3CX Live Chat & Talk 插件为我们的客户和客服打造了一条非常方便的通道。不过 3CX 插件上不是所有的文本都可更改,可以修改的仅限 3CX 限定的几种:
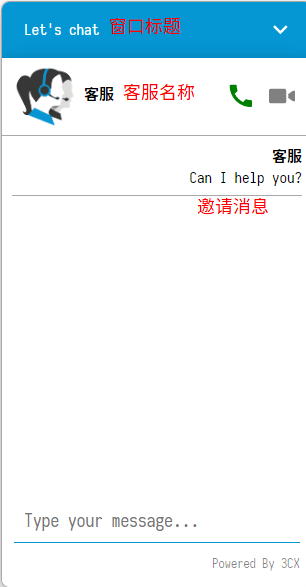
- 邀请消息:发送给客户的第一条消息。
- 客服名称:客户看到的客服名称。
- 窗口标题:聊天窗口的标题。

但是还是会有一些地方是官方没有覆盖到的,比如下方的 “Type Your message”,还有当需要输入姓名和邮箱验证时的文字,都是官方没有给我们设置的。

接下来我们将介绍如何修改这部分名称。注意,此方法仅限使用非 WordPress 插件的网站。
步骤
我们需要修改官方的 callus.js 插件,更多信息请查看 在非WordPress 网站上安装 3CX Live Chat & &Talk 插件。
在 js 文件中可以找到如下字段:
function(e){
e.exports={
Auth:{
Submit:"Start Chat",
Name:"Name",
Email:"Email",
NameRequired:"Name is required",
EmailRequired:"Email is required",
EnterValidEmail:"Please enter valid email",
FieldValidation:"Please fill in the field",
OfflineSubmit:"Submit",
CloseButton:"Close",
PhoneText:"Phone",
EnterValidPhone:"Please enter a valid phone number"
},
Chat:{
TypeYourMessage:"Type your message..."
},
MessageBox:{
Ok:"OK",
TryAgain:"Try again"
},
Inputs:{
InviteMessage:"Hello! How can we help you today?",
EndingMessage:"Your session is over. Please feel free to contact us again!",
NotAllowedError:"Please allow microphone access from your browser",
NotFoundError:"Microphone not found",
ServiceUnavailable:"Service unavailable",
UnavailableMessage:"No Agents are available at the moment. Please complete the form below and we will get back to you shortly",
OperatorName:"Agent",
WindowTitle:"Live Chat & Talk",
CallTitle:"Call Us",
PoweredBy:"Powered By 3CX",
OfflineMessageSent:"Your message has been delivered. We will contact you shortly via the email address you provided. Thank you and Good Bye!",
InvalidIdErrorMessage:"Invalid ID. Contact the Website Admin. ID must match the Click2Talk Friendly Name"
}
}
}
可以根据自己的要求进行修改。
比如我们可以将所有信息都翻译成中文做本土化,也可以将 PoweredBy 改成自己的公司名。改完以后按 CTRL + F5 刷新页面就能看到结果了。