介绍:
3CX 实时聊天功能允许您直接从 3CX 接听来自网站访问者的电话和消息。本片文档我们将介绍如何设置实时聊天功能。
步骤一:在 3CX 中添加实时聊天

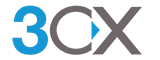
- 登录您的3CX网页客户端,导航到“管理员”>“语音和聊天”,然后单击“+添加实时聊天”。
- 在“目的地”字段中,指定要向哪个分机或队列发送实时聊天消息和呼叫。聊天将根据目的地所属的部门办公时间提供。
- 输入您的网站地址。
- 指定访客在打开聊天之前需要他们提供的信息。
- 您可以让访问者选择也给您打电话 – 在这种情况下,用户将直接连接到 3CX,而无需拨打号码。将使用 WebRTC 建立浏览器连接。您可以允许访客在不先发起聊天的情况下给您打电话。
- 现在,选择当访问者首次访问网页时,您希望实时聊天框在您的网站上显示的方式。您可以显示聊天框或仅显示聊天气泡。
步骤二:自定义您的聊天气泡
您可以预览页面右下角的聊天气泡以测试功能并查看它在您的网站上的显示方式。
样式
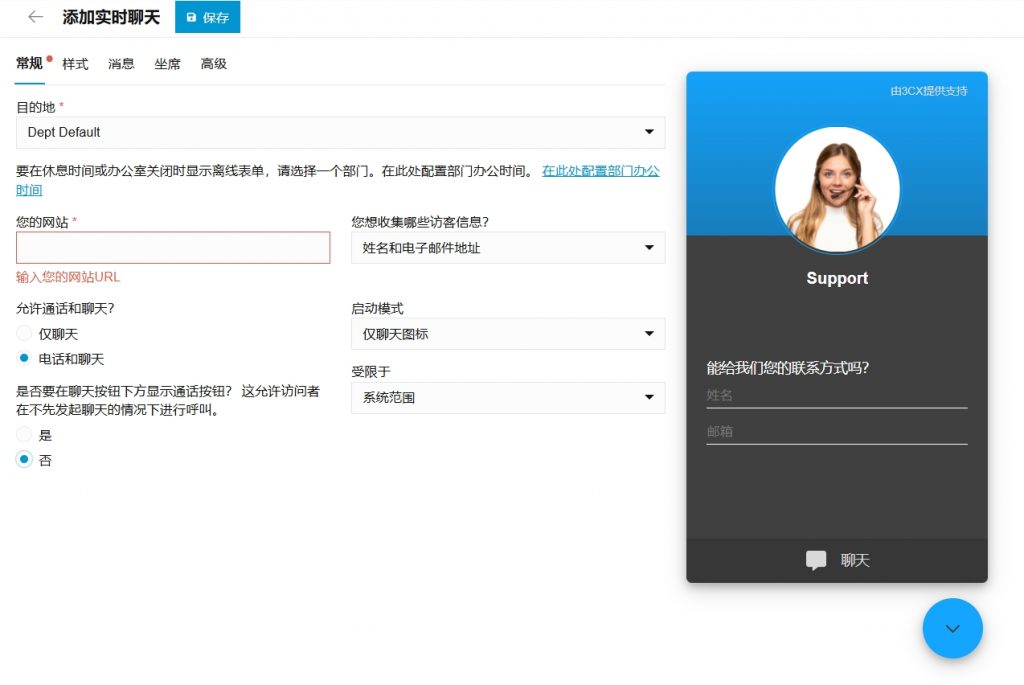
转到实时聊天窗口顶部的“样式”选项卡,自定义聊天气泡的外观。

- 从 4 个预定义主题中选择一个或选择“自定义”。对于最后一个选项,单击每个颜色图块并使用弹出的颜色选择器或输入您的 RGB、HSL 或十六进制数字。
- 使用单选按钮选择所需的气泡图标。
- 选择覆盖网站字体并使用Rubik。
- 单击下拉框以选择聊天框动画。
消息
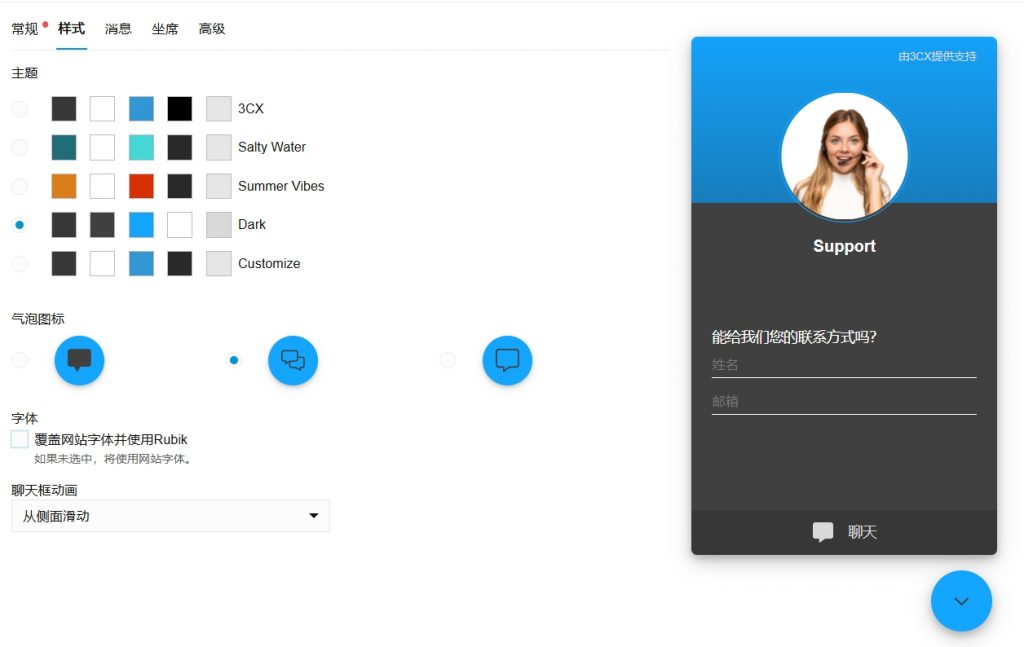
转到实时聊天窗口顶部的“消息”选项卡以自定义语言、问候语等。

- 选择是否要将默认界面语言设置为与访问者的浏览器语言不同。
- 在“字幕和按钮”下输入您自己的介绍文本和按钮标签,以显示在实时聊天表单上。
- 使用“问候语”部分自定义您的在线和离线问候消息。
- 最后,“自动消息”部分定义了您希望自动消息的措辞方式。
坐席
转到实时聊天窗口顶部的“坐席”选项卡,自定义坐席的头像、显示名称等。
- 使用该复选框决定是否显示坐席的真实姓名,或者是否要设置默认名称和头像。为了显示您的坐席的实际头像,这需要通过他们的网页客户端配置文件上传。
- 如果您决定使用默认坐席,请使用“默认坐席信息”部分上传照片并设置您希望显示的名称。
高级
转到实时聊天窗口顶部的“高级”选项卡,以自定义您的隐私消息和队列呼叫。
- 选中该复选框可在没有座席处理聊天时启用对队列或振铃组的呼叫。要使此设置正常工作,在“常规”设置中设置的“目标” 必须是振铃组或队列。
- 如果您需要在访问者发起对话之前向他们显示 GDPR 通知,请使用滑块按钮并在下面的文本框中编辑通知。
- 最后,点击“保存”。
步骤三:在您的网站上启用实时聊天

现在您已经配置了实时聊天,是时候将其添加到您的网站了。如果您要在 WordPress 上安装实时聊天,请单击“复制”按钮并按照以下说明进行操作。如果您在非 wordpress 站点上安装,请复制 HTML 代码并继续执行非 WordPress 站点说明。
WordPress 网站

- 登录到WordPress网站的管理面板。
- 导航到“插件”,然后单击页面顶部的“添加新插件”。
- 在搜索栏中输入“3CX”,然后在“3CX Free Live Chat, Calls & WhatsApp”结果中单击“立即安装”。
- 安装后,单击侧边栏中的“3CX Live Chat”。
- 安装后,单击“激活”以激活插件。
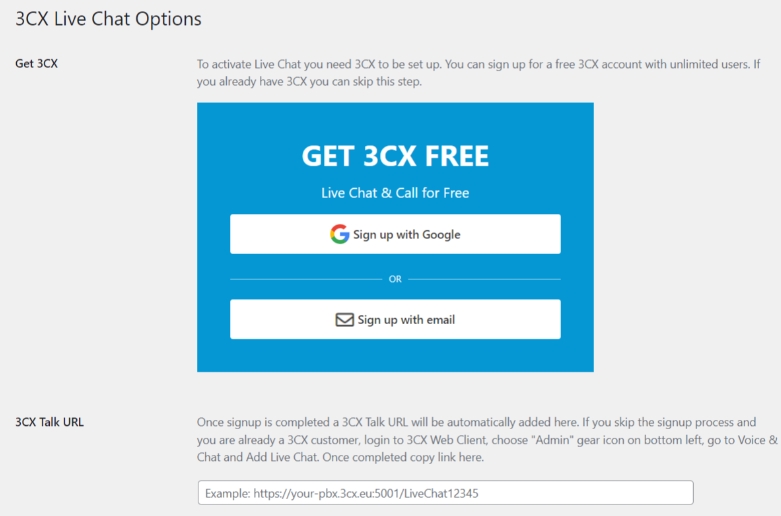
- 单击侧边栏中的“3CX Live Chat”,然后输入您之前复制的 URL。可以在网页客户端配置的“信息”字段下再次找到它。
- 勾选该框以在所有页面上显示聊天,或使用下面的复选框选择单个页面。
- 最后,单击“保存更改”。
注意:目前 WordPress 插件仅支持每个网站一个实时聊天 URL。多聊天气泡支持将在不久的将来发布。同时,如果需要多个实时聊天选项,只需将不同的代码片段粘贴到您需要的页面中即可。
非 WordPress 网站
- 如果您不使用 WordPress,请从网页客户端复制 HTML 代码。
- 将代码粘贴到各个网页上的 </body> tag之前。